
En el navegador hay eventos por cada cosa que pasa:
Normalmente hay una función que se dispara cada vez que ocurre un evento
Sin embargo, para que esto se de hay que entender el Document Objetc Model (DOM)
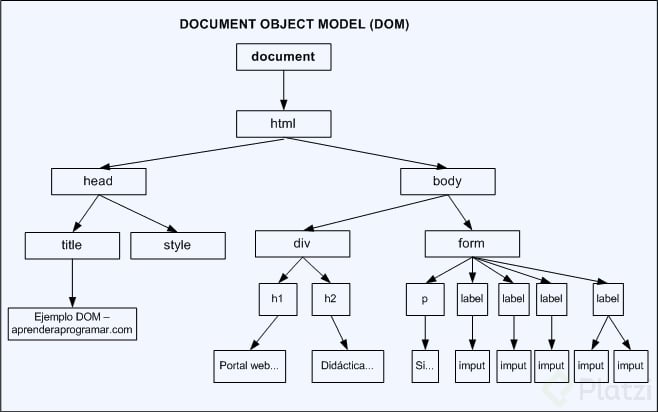
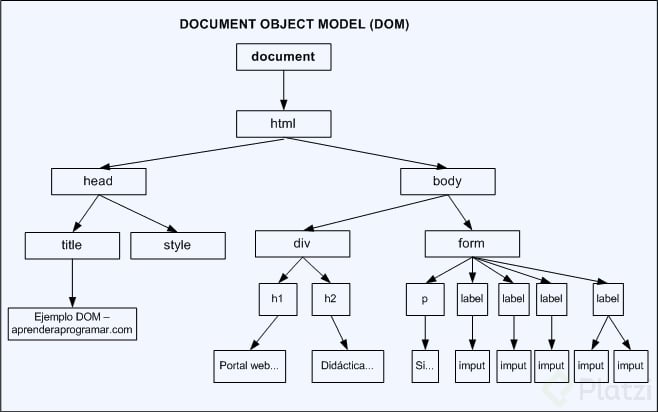
Las siglas DOM significan Document Object Model, o lo que es lo mismo, la estructura del documento HTML. Una página HTML está formada por múltiples etiquetas HTML, anidadas una dentro de otra, formando un árbol de etiquetas relacionadas entre sí, que se denomina árbol DOM (o simplemente DOM).

Es la forma en la que JavaScript llama al navegador entero. Window en sí es cada una de las pestañas del navegador. Aquí también se encuentra la barra de busqueda quien detecta que la página web
Está compuesto por el código de JavaScript con los botones y todos los elementos.
Es lo que se ejecuta cuańdo por ejemplo: Se le da click a un botón. Para esto se usa un “escuchador de eventos” o un addeventlistener();

Con el escuchador, podemos hacer que cuando se le de click al botón se ejecute una función
Este juego será un juego de monstruos de los 3 elementos naturales