
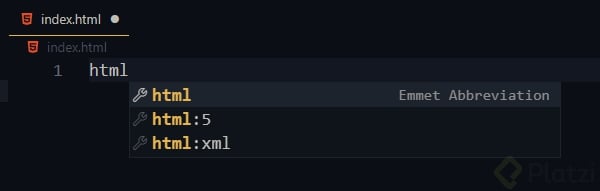
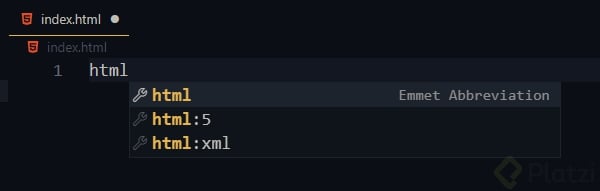
Este editor de código es tan increíble que incluso puede escribir todo el código base por ti 😱. Por ejemplo, si abres un archivo .htmlvacío, puedes escribir htmly verás que te aparece este menú:
.

.
Si le das click a la opción que dice: html:5¡verás que el código base se escribe solito automáticamente!
.

.
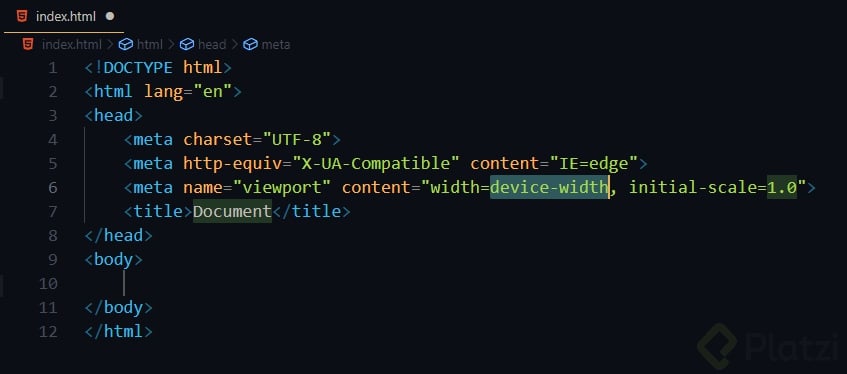
Ahora, vas a ver cosas medias raras como que hay una etiqueta metacon un http-equivy otra con un name="viewport"… no te preocupes, Visual Studio Code es tan inteligente que te escribe esas etqiuetas por defecto que ayudan a tu navegador a interpretar de una mejor forma tu página web 😄. A medida que avances aprenderás sobre esas etiquetas, por ahora, si no te sientes segura o seguro con tener eso ahí escrito puedes borrarlo, pero ahora ya sabes cómo escribir de forma rápida esa base de código que acabas de aprender 💚
El editor de código de genera ayudas como por ejemplo
<meta charset="UTF-8"> = ayuda a poder escribir carácteres del lenguaje españolEn VS studio existe algo llamado extensiones, que sirve para hacer más fácil y agradable la escritura, algunas de ellas son: